





A product that aims to unify all JOTA's experiences in one single ambitious (and personalized) platform






2022-Now
Design Lead, Product Design, DesignOps, UX Writing, QA
Figma, Storybook, Google Analytics, Google Tag Manager, Hotjar, Maze, Miro, Looker Studio
JOTA “Único” is a product born from the idea of unifying the experience of the JOTA news portal plus the suite of products, solutions and tools for decision makers, JOTA PRO.

With our previous project, JOTA PRO, not having worked out as planned, the stakeholders expected us to come up with a new solution. With personalization still in mind, we decided to go back on the idea of separating the news portal from the SaaS, and instead merge them into a single platform. It was time for the Design System to shine.
While JOTA PRO had partially mitigated the pain of some customers, we still received the same complaints and suggestions in our feedback channels (too much content in their inboxes and lack of customization). Along with this, we also needed to increase our lead base and number of potential subscribers, or MQL per se.

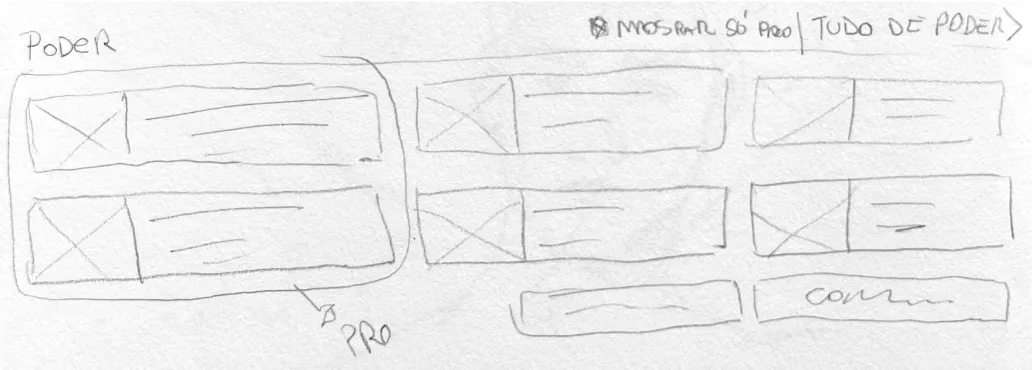
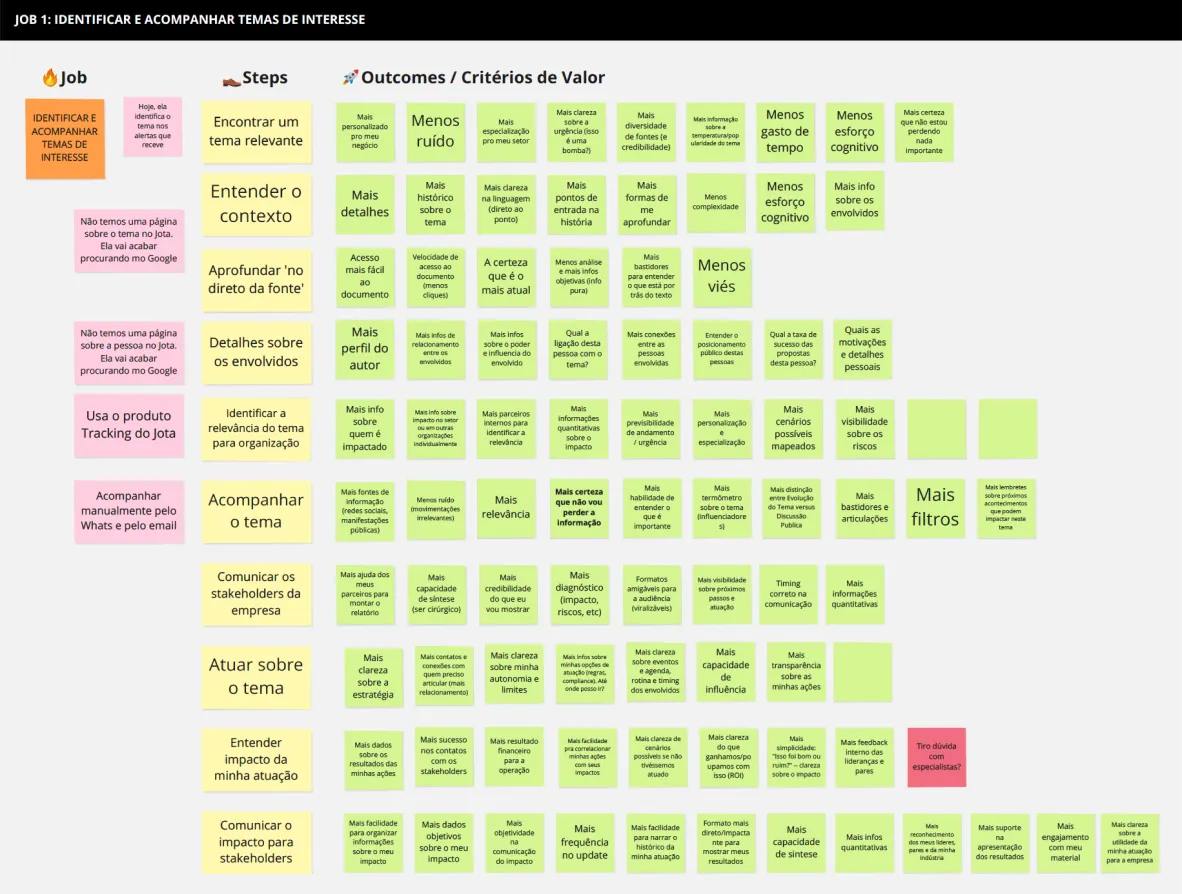
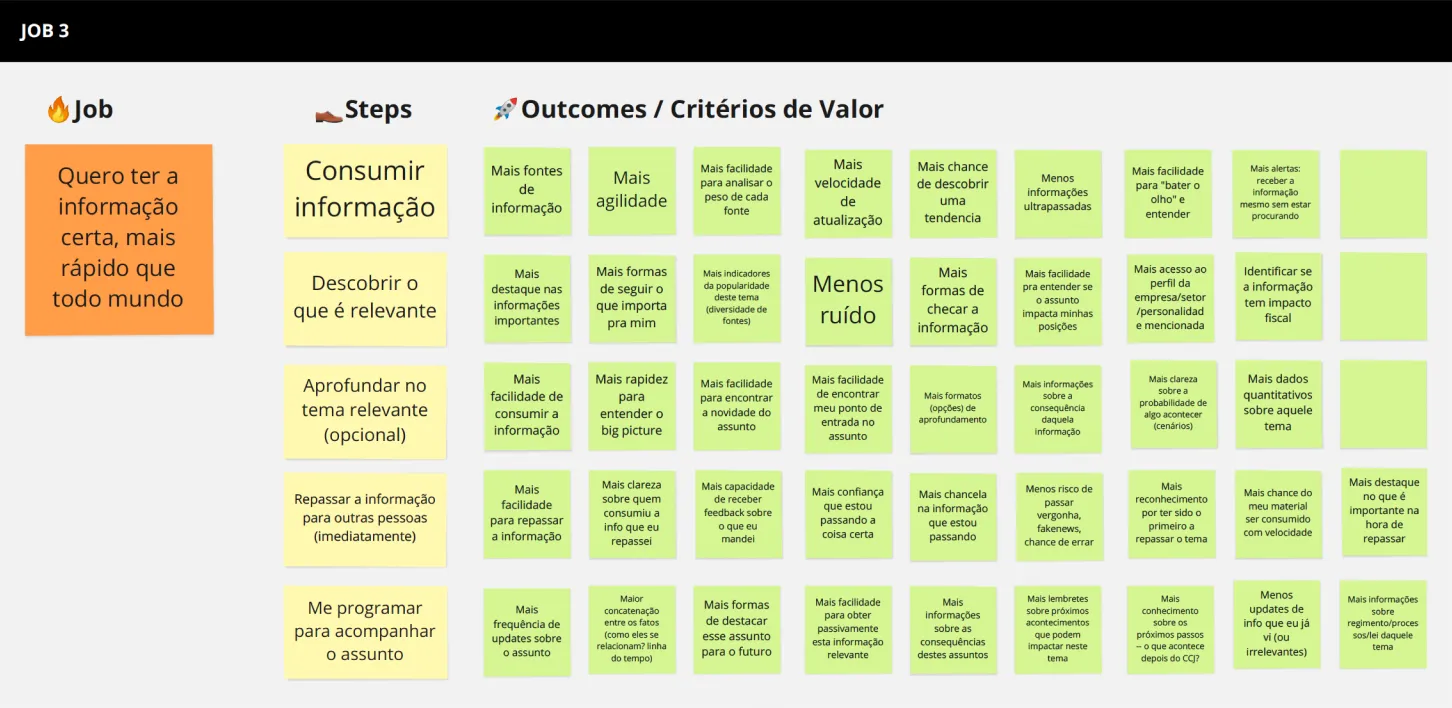
Me and my team facilitated a workshop to define the Jobs to be done, alongside with the Marketing and Growth teams. As a result, we delivered what would be the ideal world for our PRO clients. Thanks to the Design System, I was able to design these wireframes very fast. I still focused solely on the PRO experience. But that was about to change.



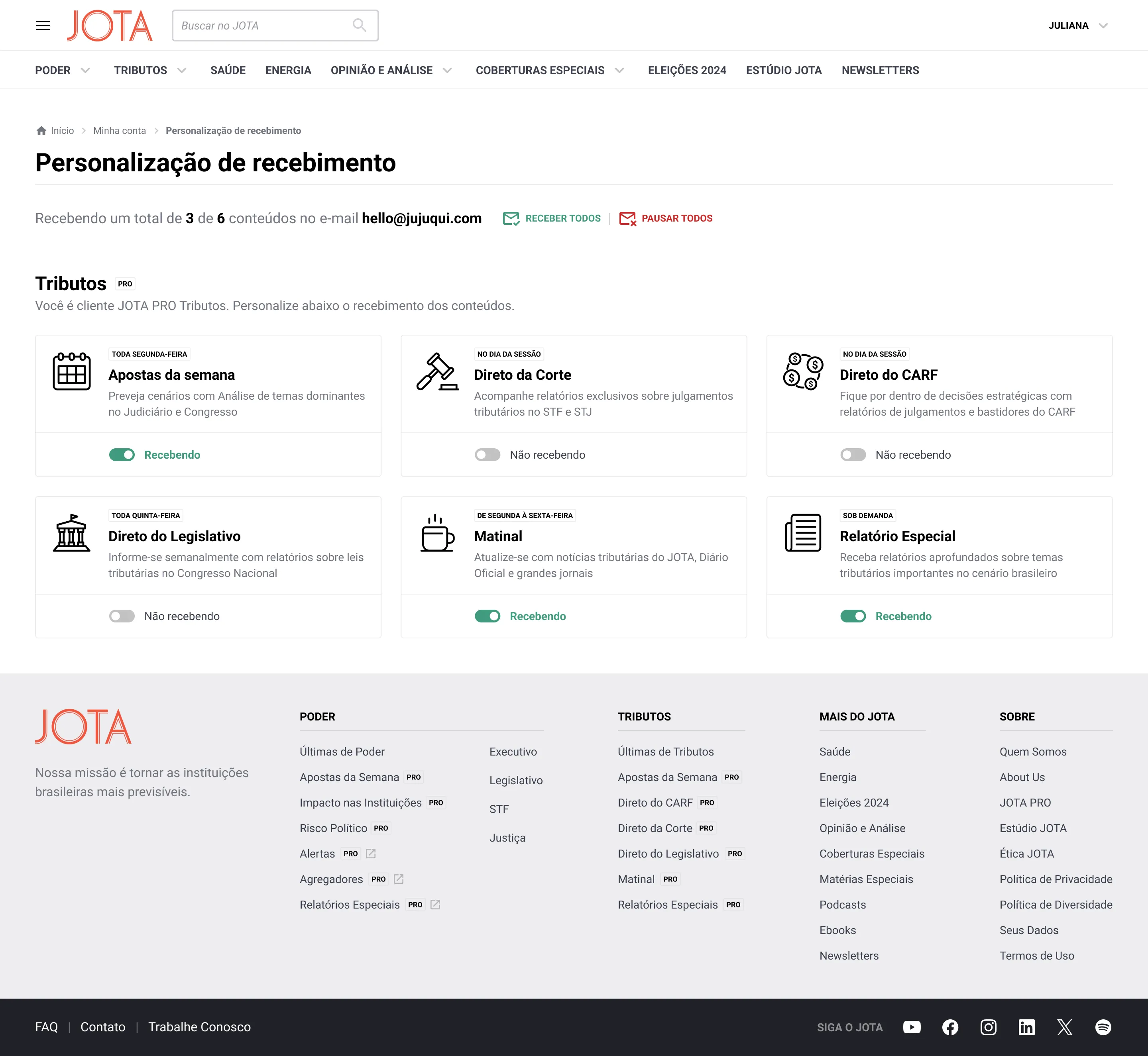
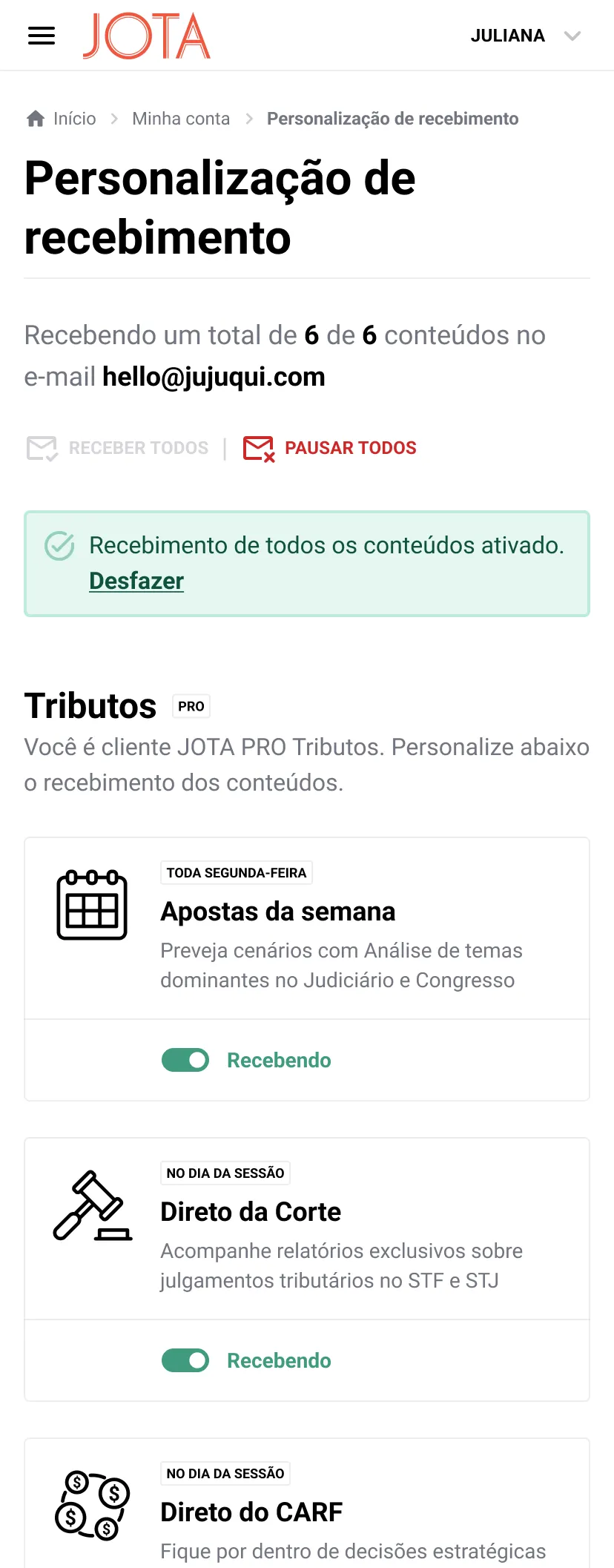
As seen in the workshop wireframes, the plan was for us to continue with the idea of full content customization, allowing PRO users to create a homepage aligned with their interests. Users who were not subscribers would see a similar homepage, but with PRO content locked, with hopes of it triggering their FOMO and raising their interest in asking for a trial - and subsequently increasing our lead base. We also wanted to invest in PLG, encouraging subscribers of one coverage (e.g. Poder) to try another (e.g. Tributos).

No, really. A gigantic benchmarking. Miro was crashing all the time! We dissected each and every reference we found, from home and search results to content customization and special content, curating what would best work in our favor.
I've gathered with my counterpart and the Editorial Design team at JOTA to do a design critique of the current news portal, jota.info. Alongside that, we created a whiteboard on Miro to do benchmarking on other websites and platforms focused on SaaS. We came up with many ideas and improvements we would apply in the future homepage.

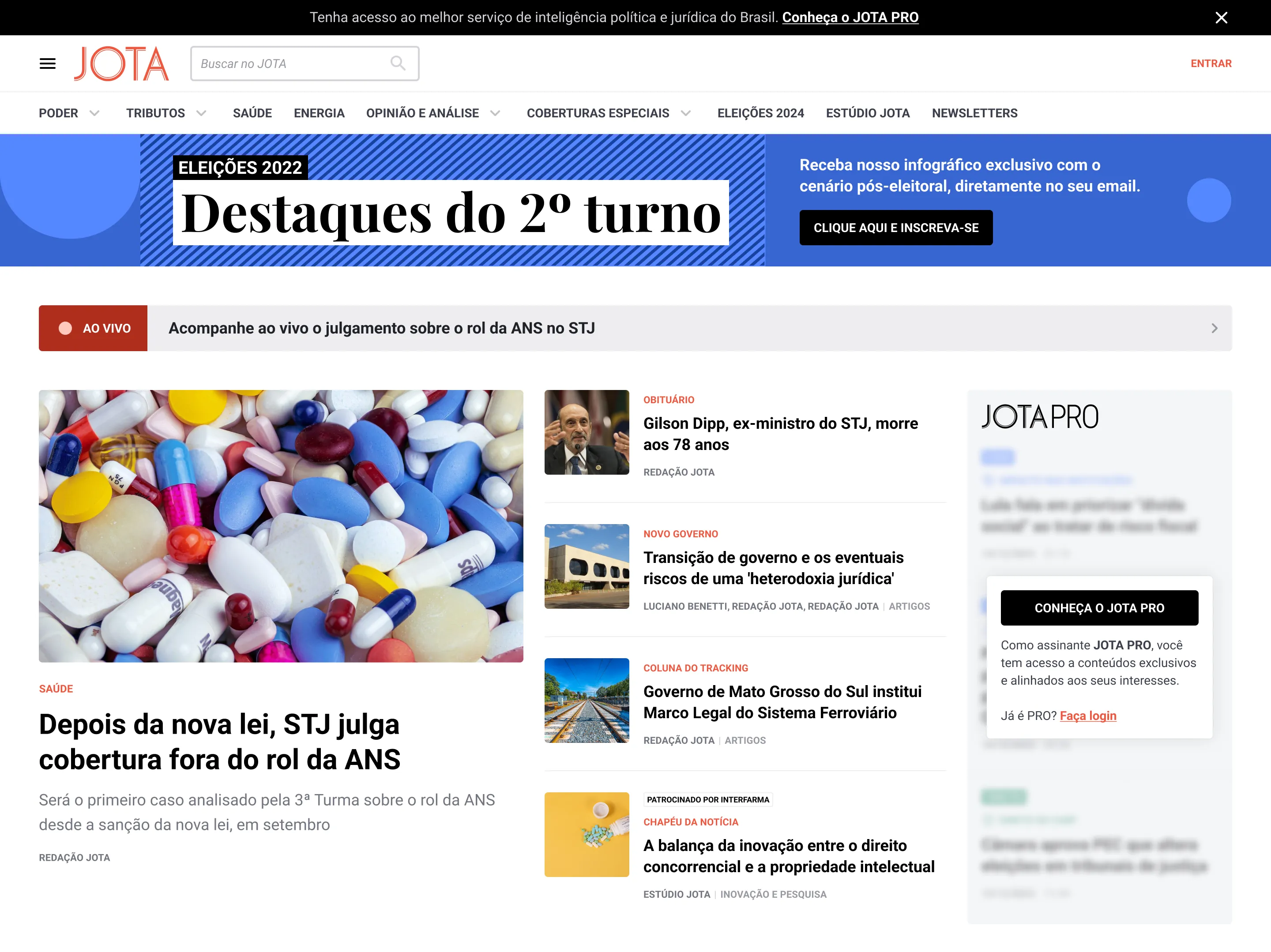
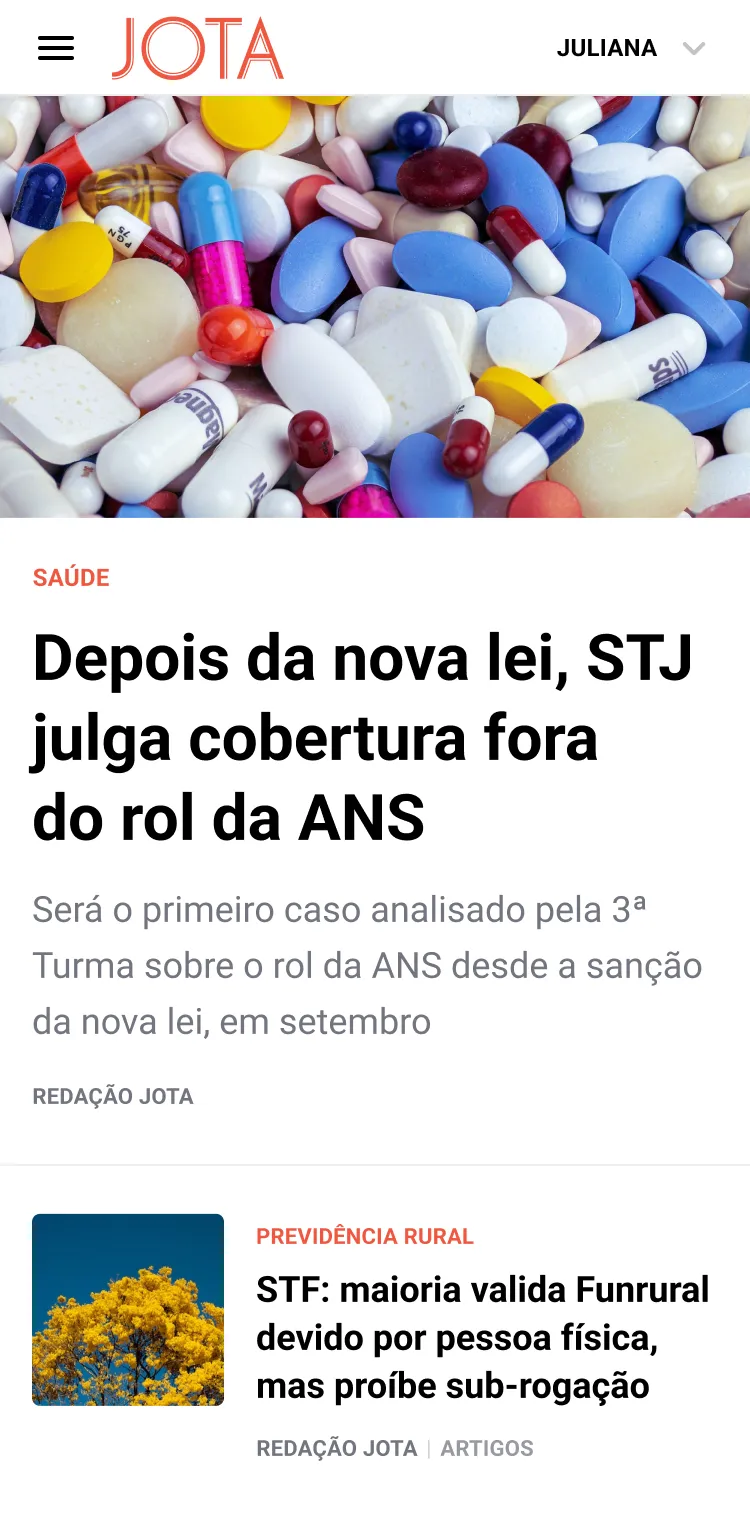
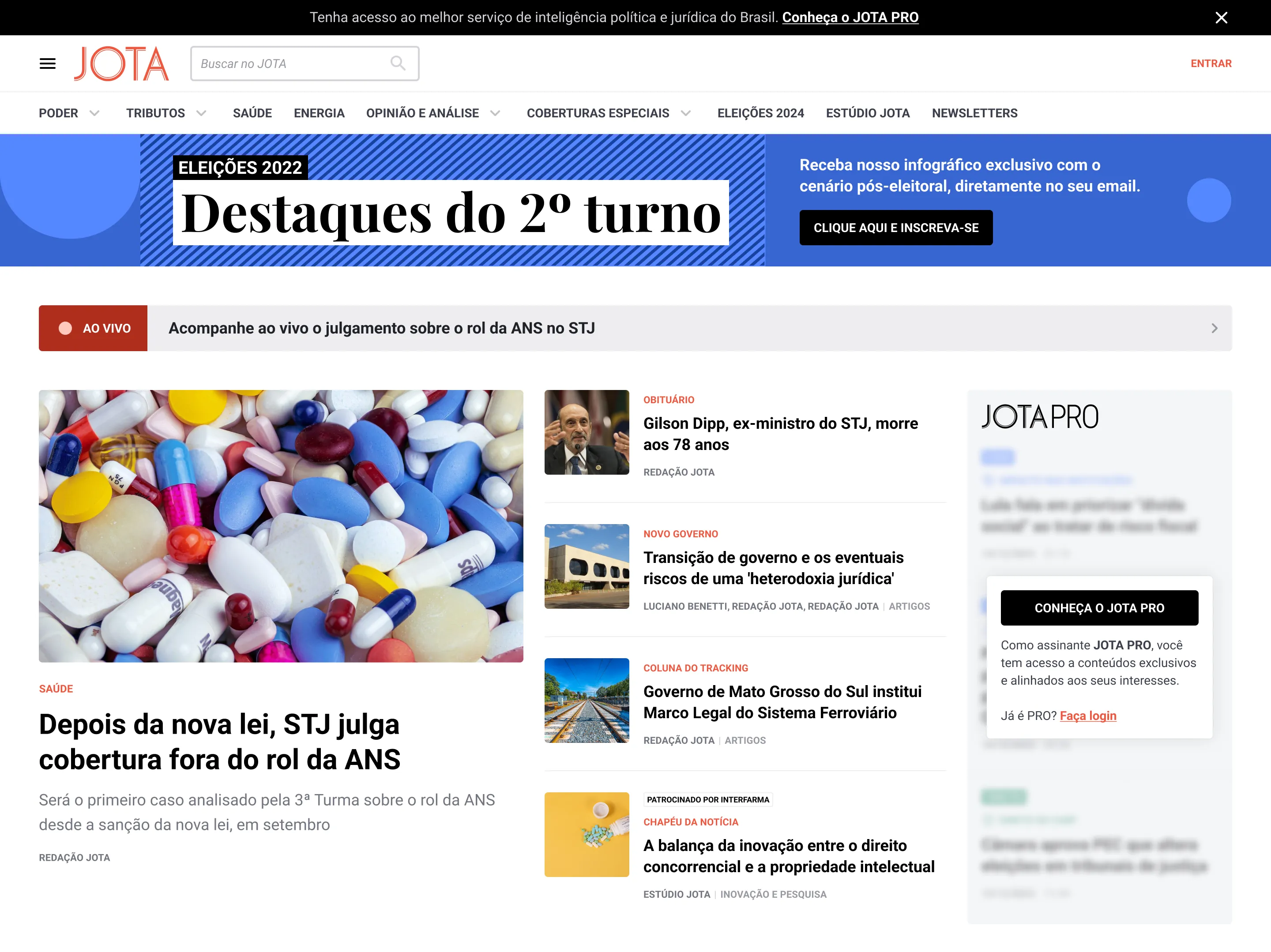
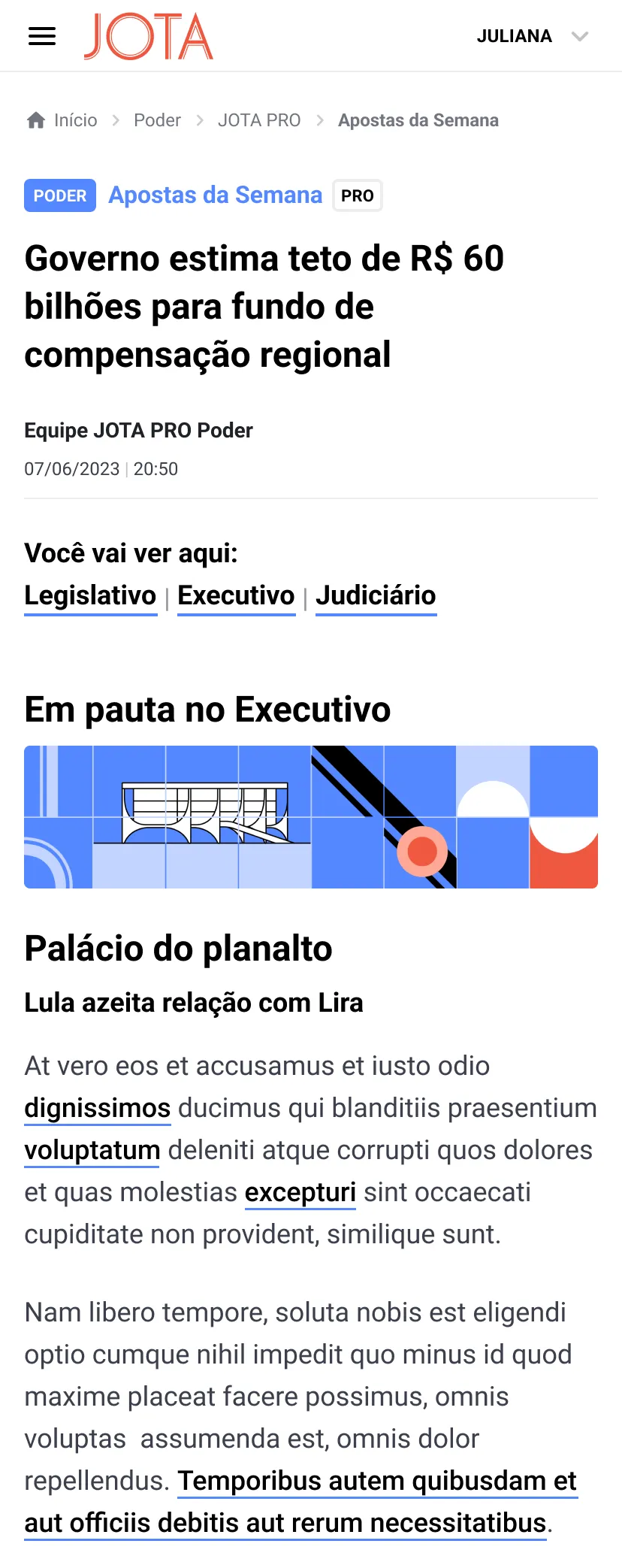
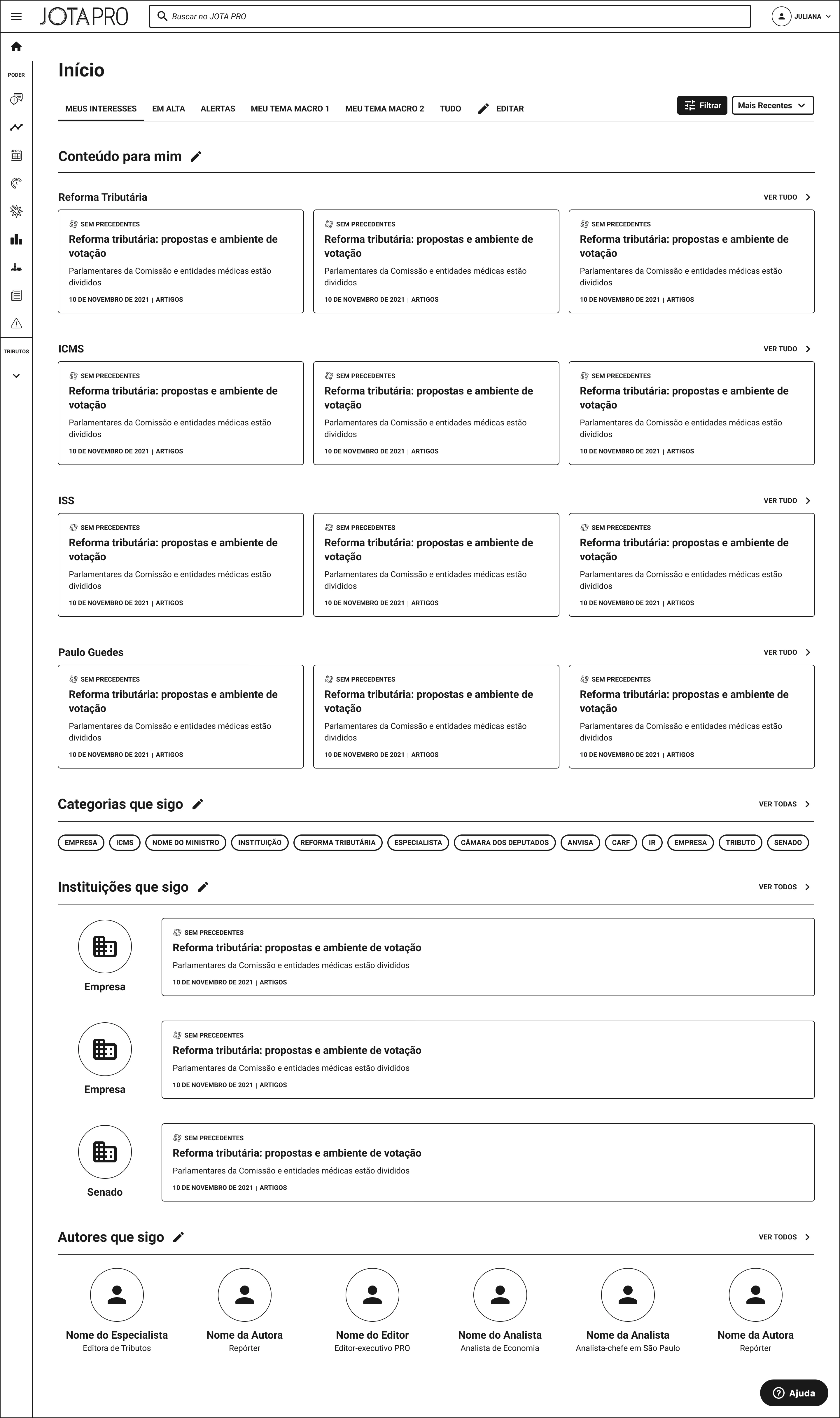
With my mind set on what needed to be done, I've started with the design of the first version of the homepage. It would drastically change later, due to scope size and time, but the seed was planted. With this design, we had the most of what we needed to continually improve JOTA Único's homepage, subpages and its features. A solid, long term plan.




After the homepage, I followed up with the design of the next most important screens for the MVP: the the articles/PRO content pages and the search results page.
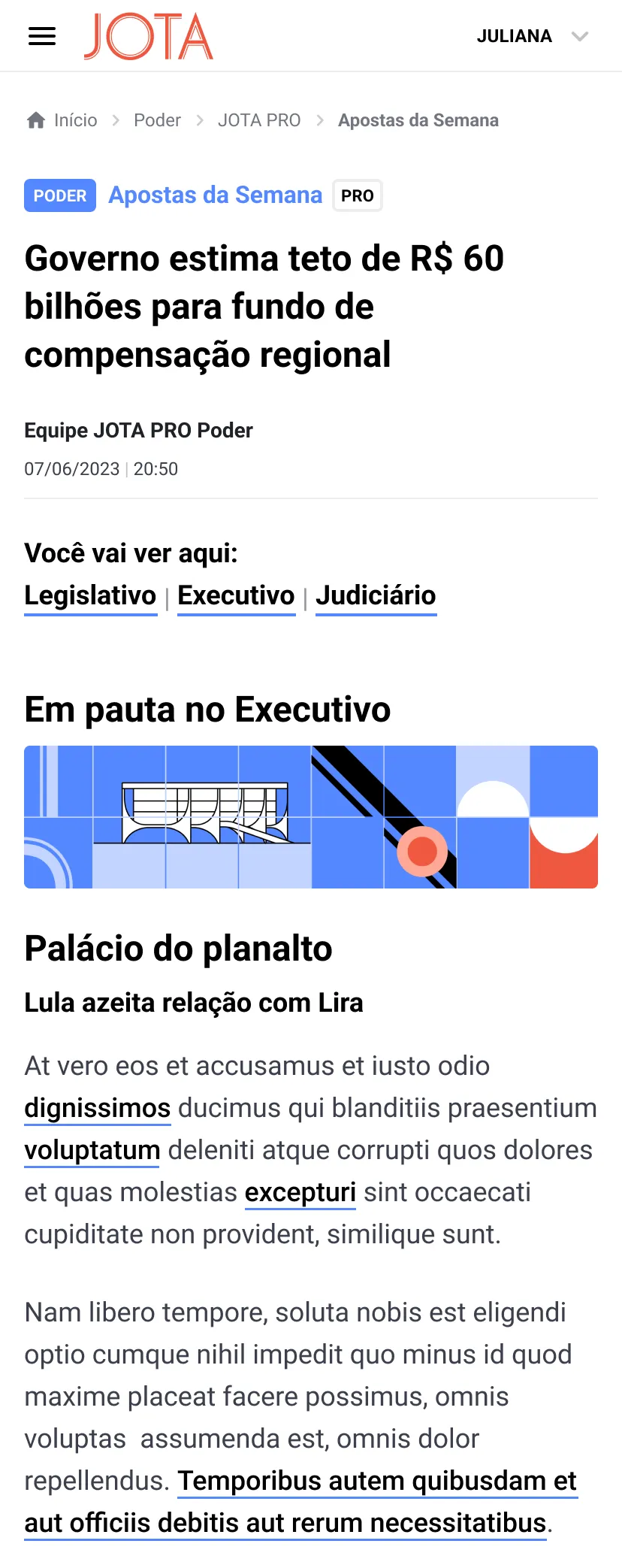
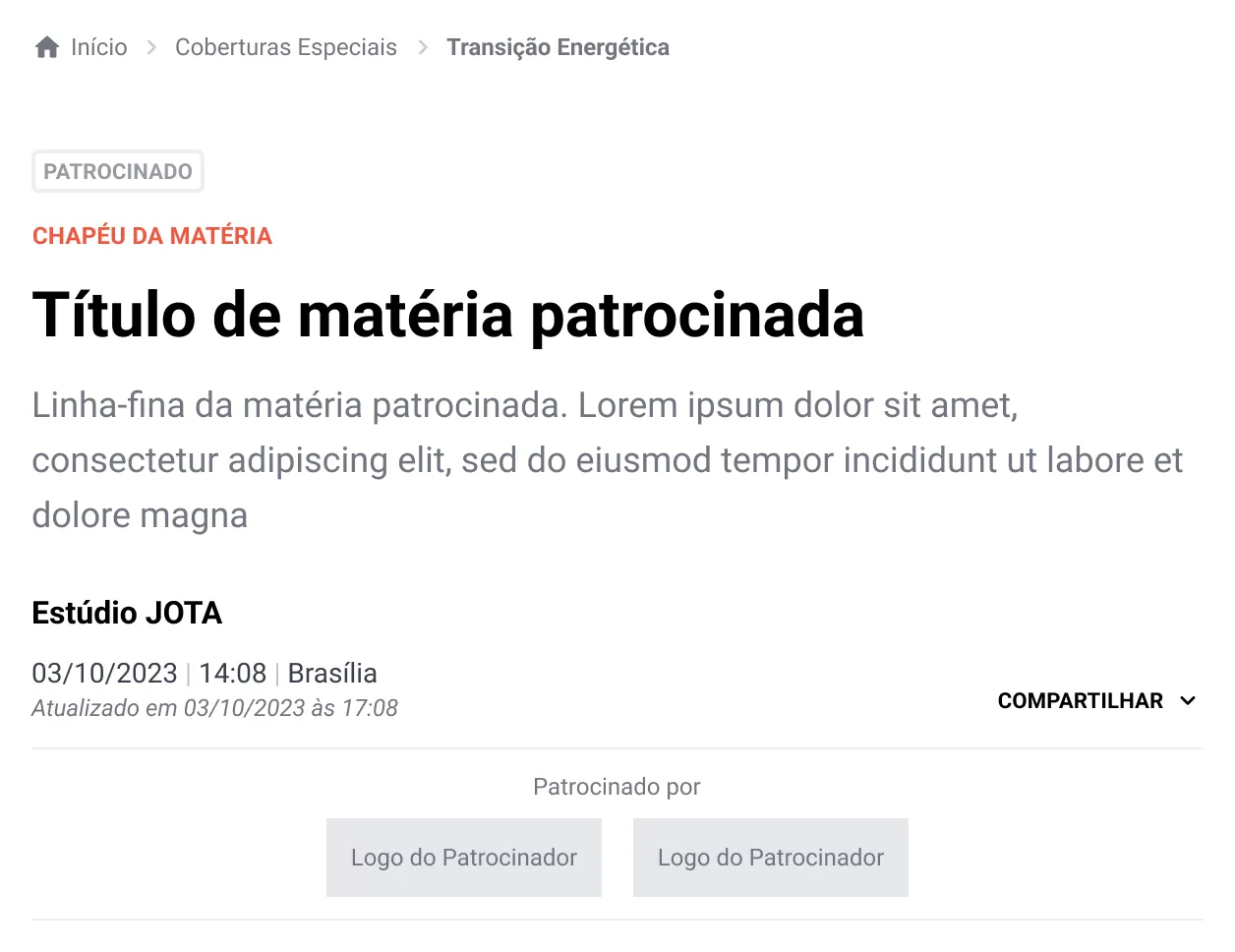
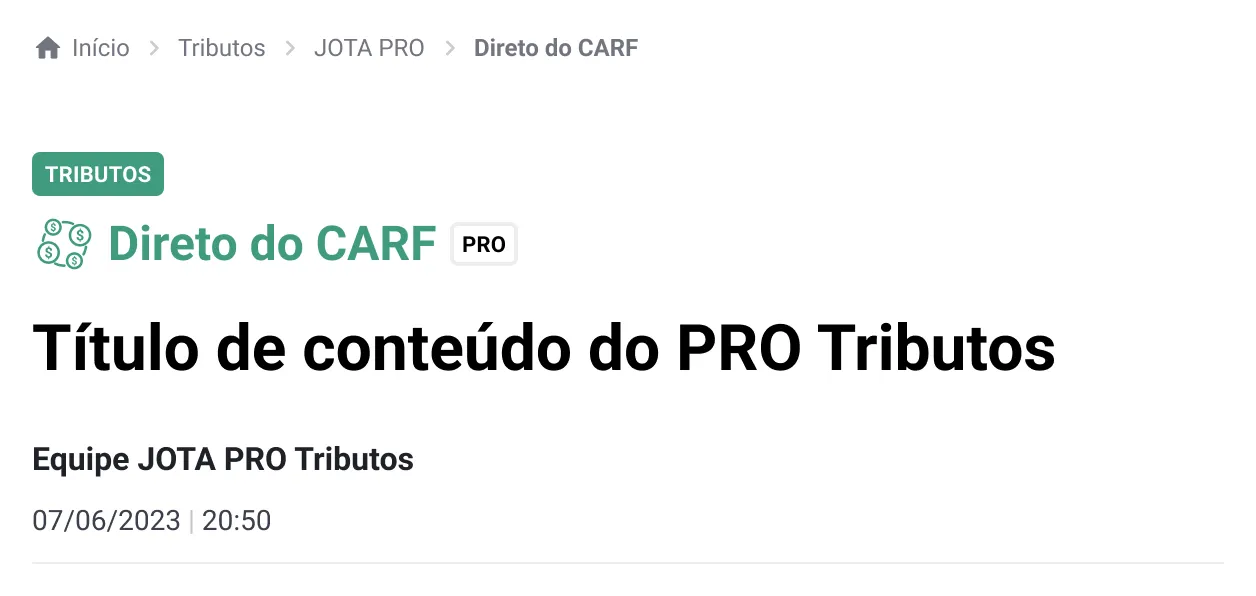
Detailed view of the different types of posts: common article, sponsored article, PRO Poder content and PRO Tributos content. We call the common articles “posts” because they're imported via Wordpress. PRO content is imported via Mailchimp. Here they stop being a newsletter and take on the format of an article.




Differences between the types of posts. PRO content is only accessible by paid users being logged in, so it doesn't have share options. They are also colored based on coverage.


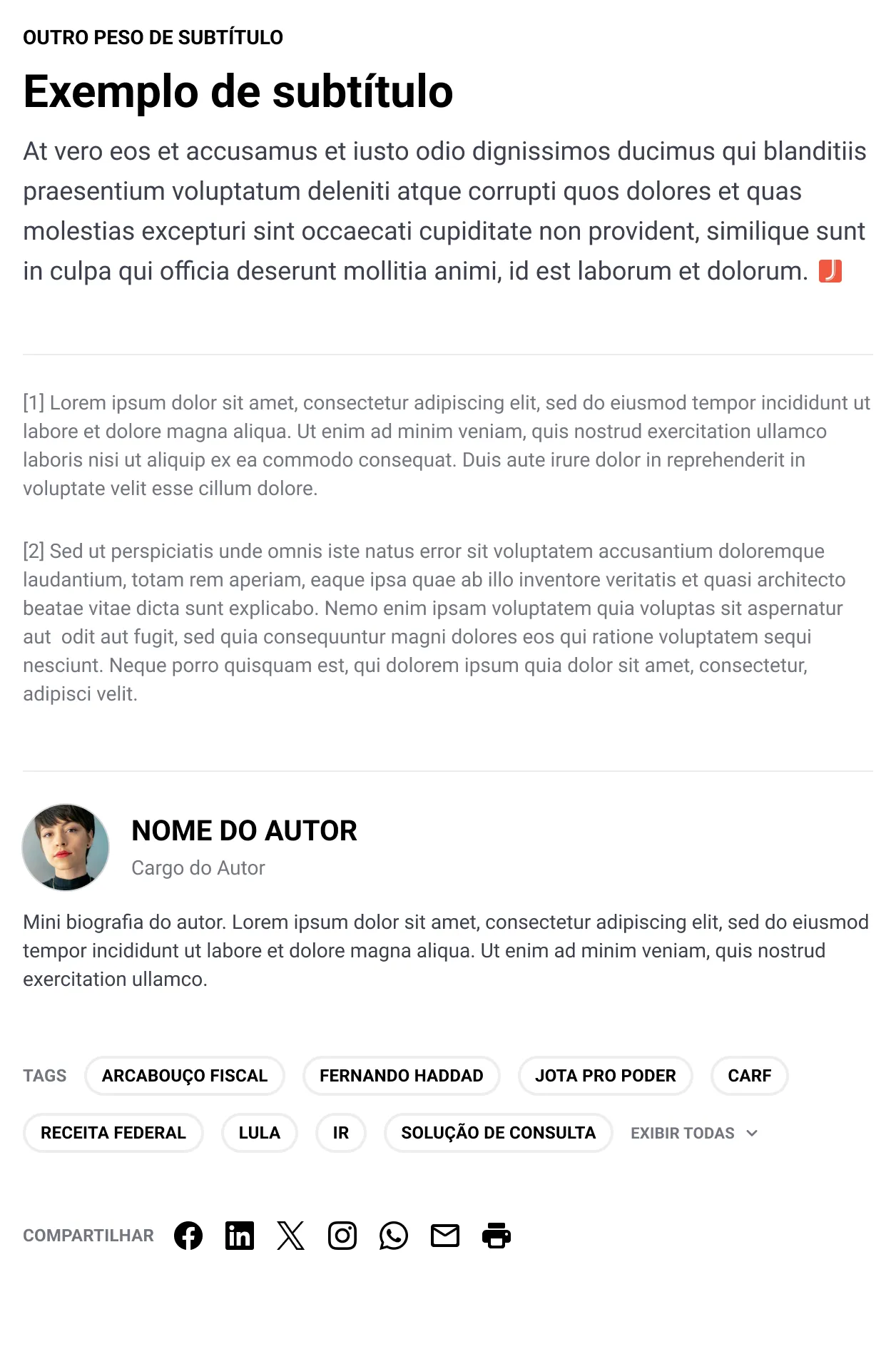
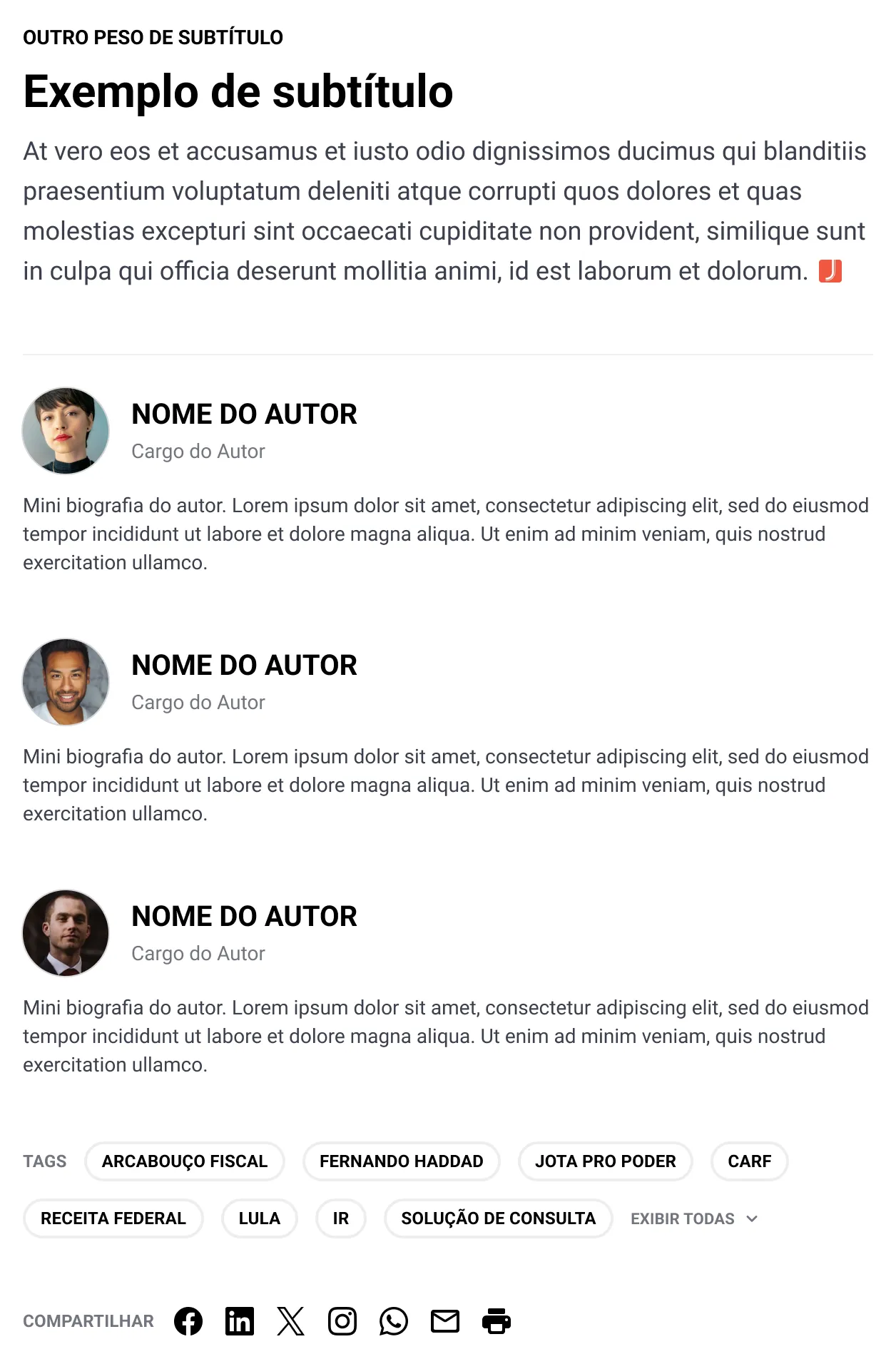
Some articles have foot notes, others don't. And some content may have single or multiple authors
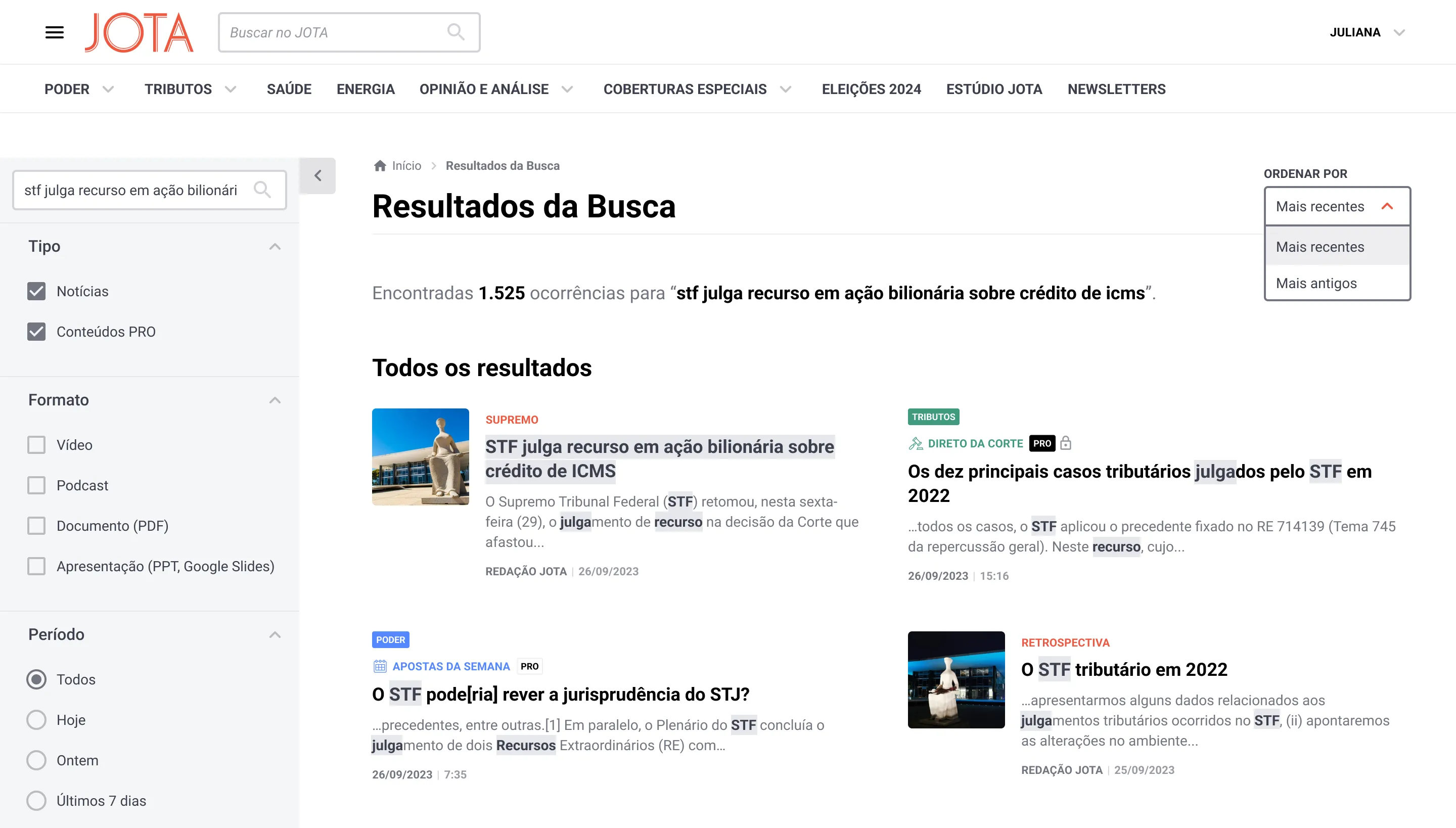
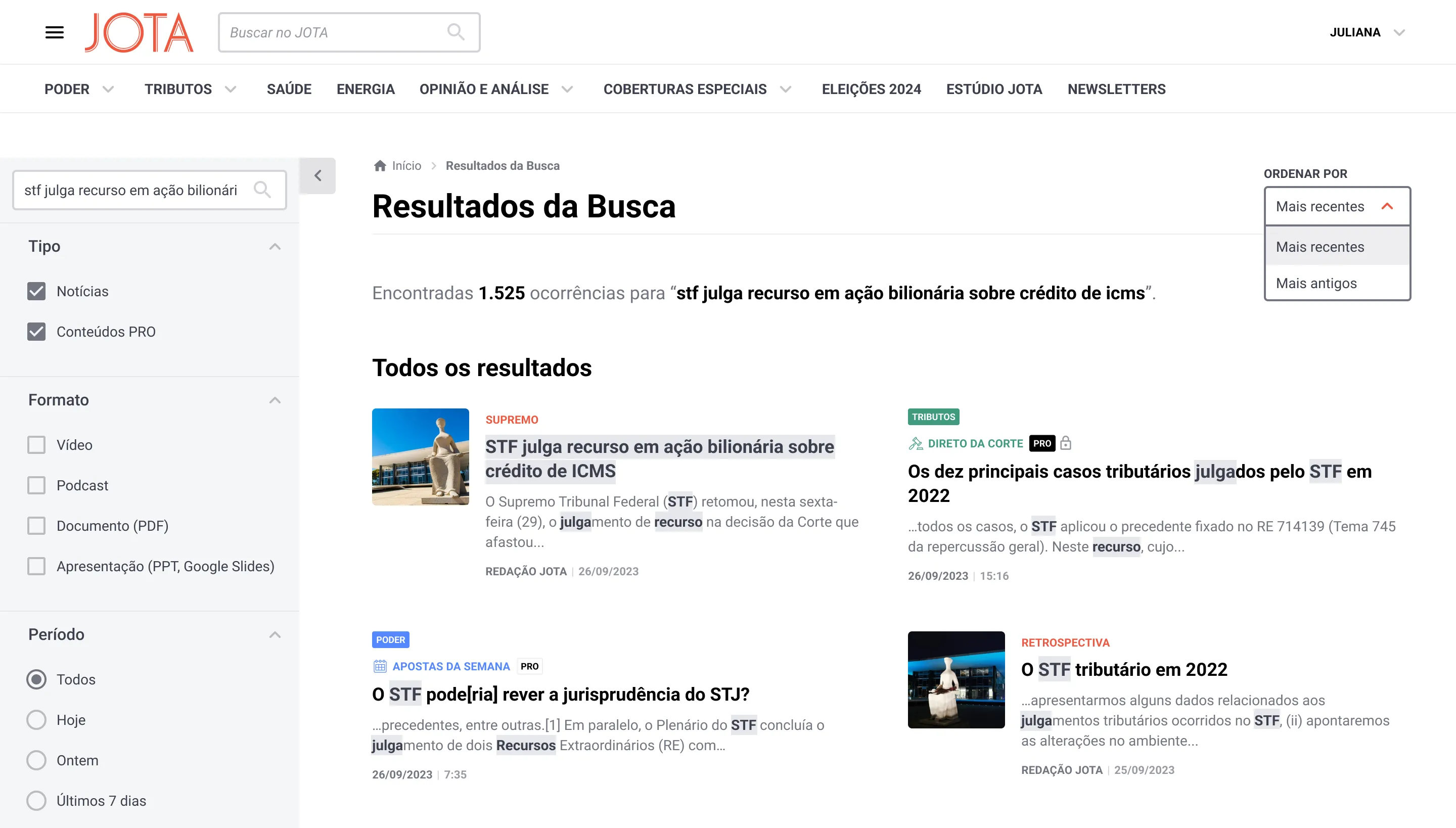
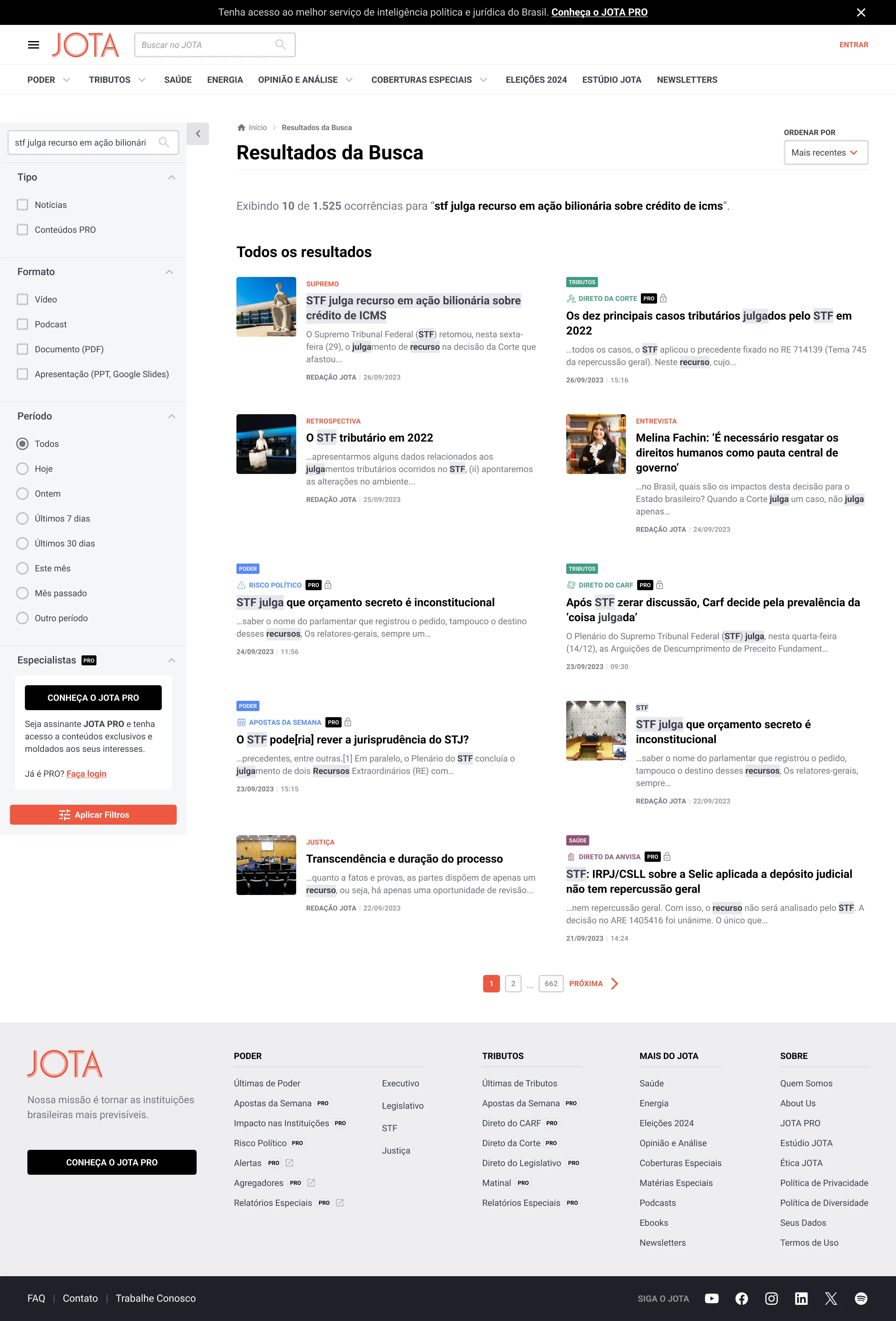
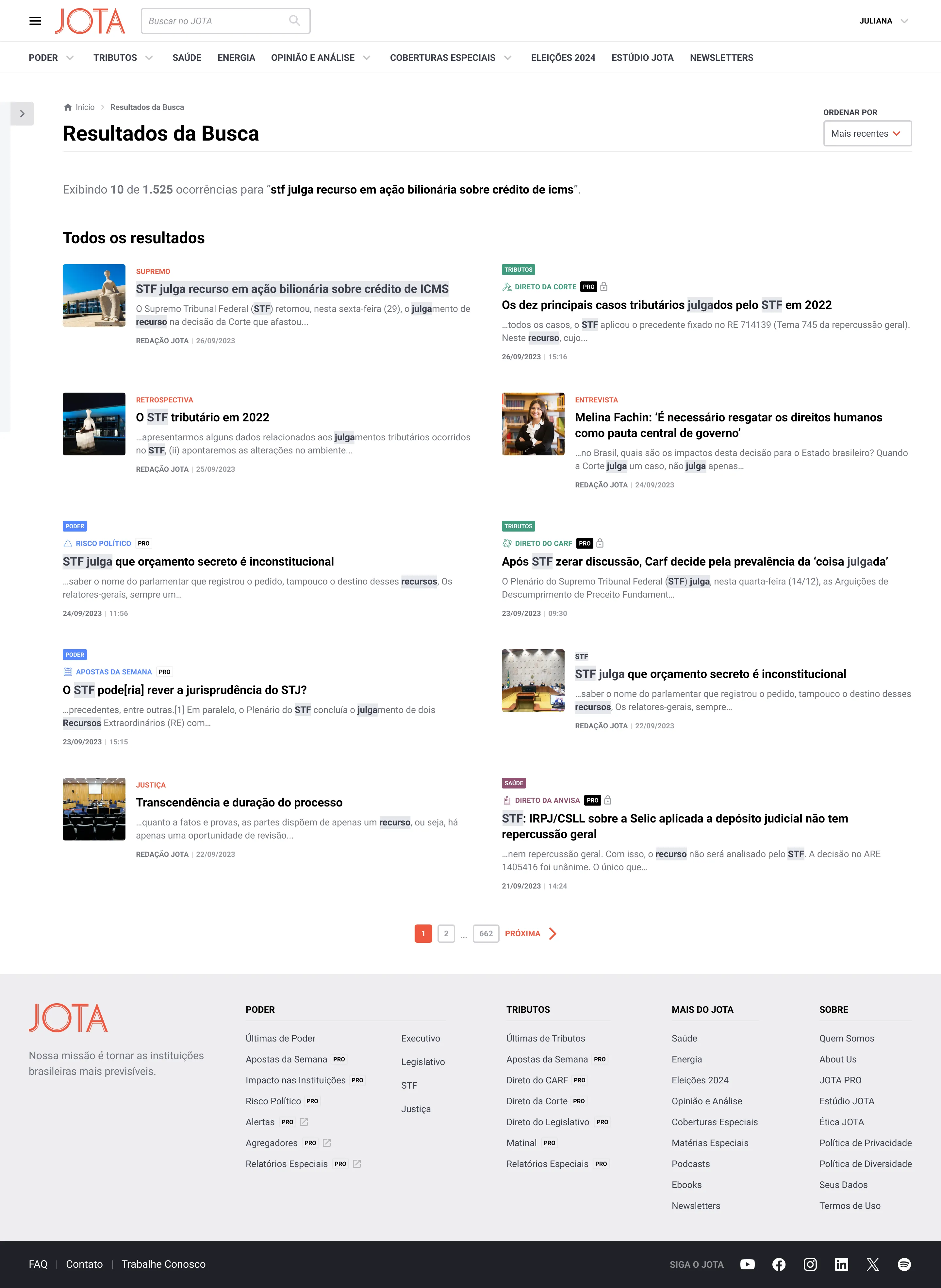
Now for the search results, we prioritized not only the usability and visuals of the filters and ordering, but also the technology/functionality behind it, now using Open Search. It's a huge improvement compared to what we had before on the old news portal, where sorting and other filters didn't work properly and caused a lot of frustration on our users.


Search results on desktop. Showing the filters expanded (default view) and collapsed. You can alo see an example of another plan, Saúde
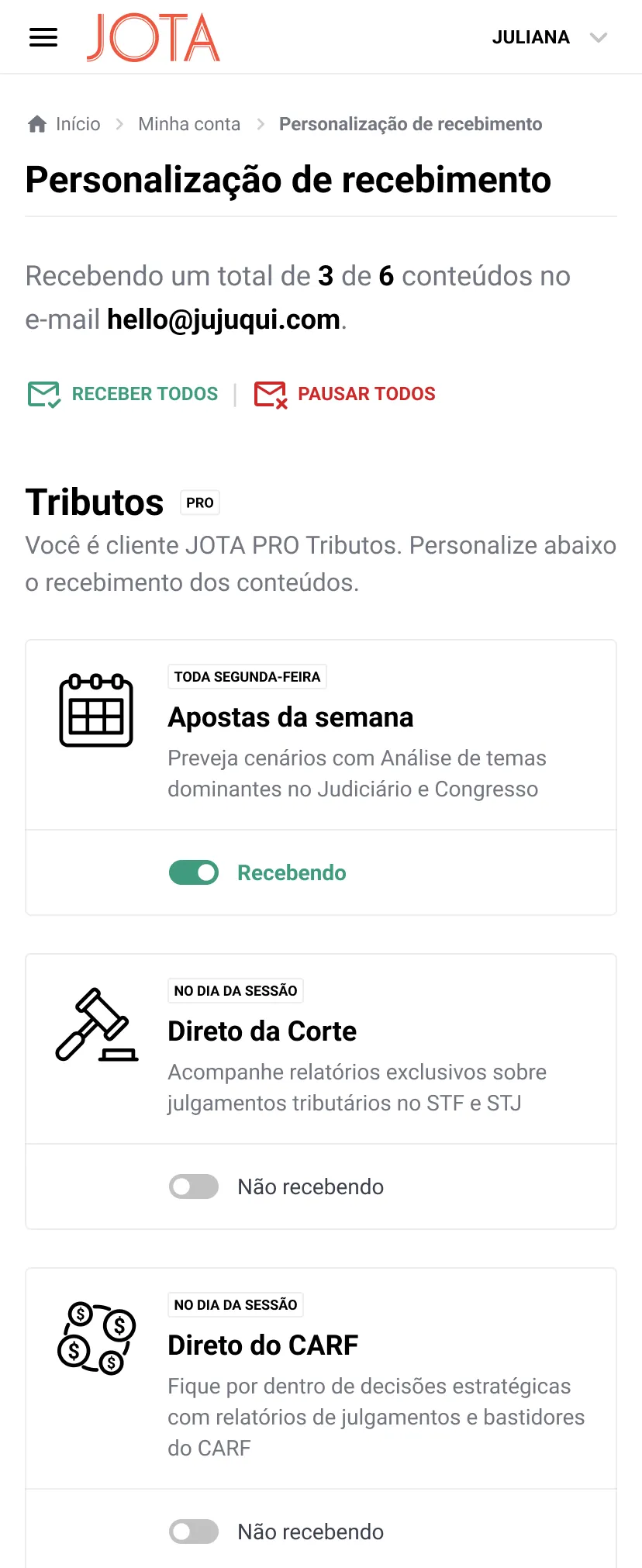
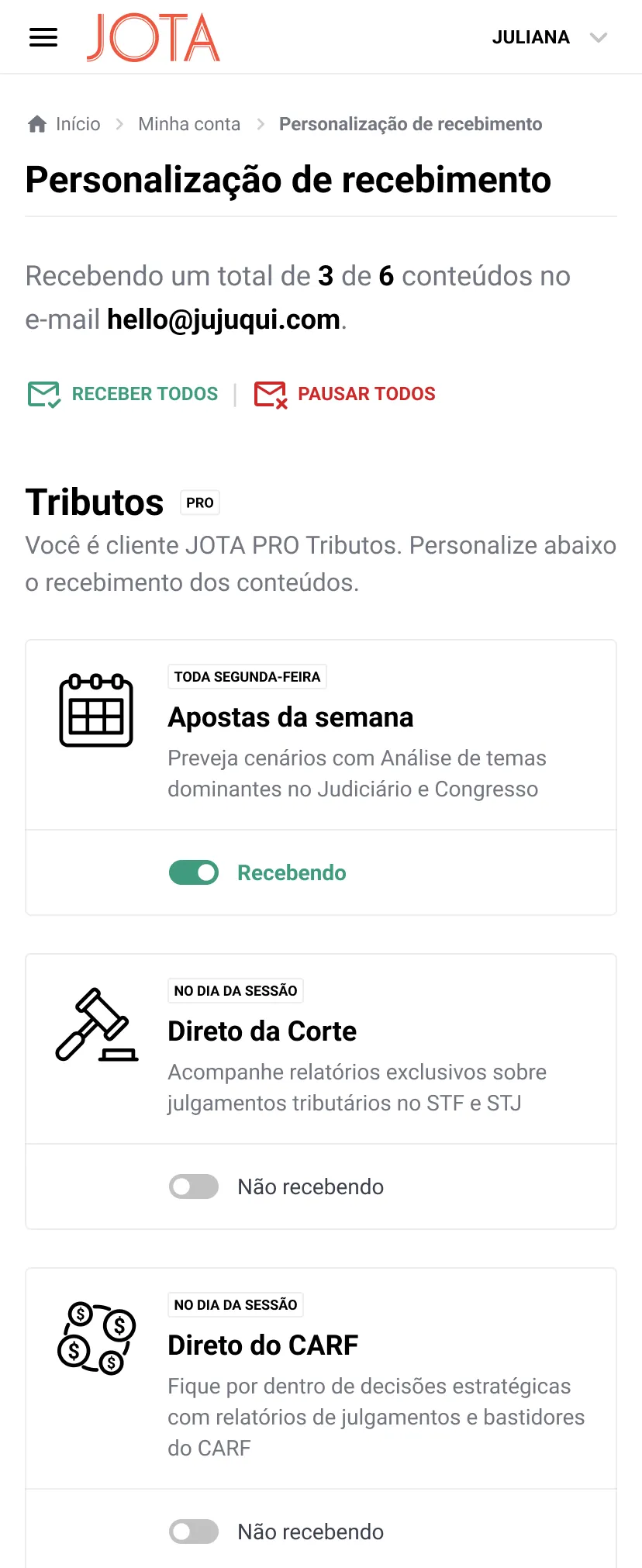
After showing the previous pages for the Stakeholders and gathering feedback, me and my design partner created a usability test on Maze for a feature we were eager to implement: control over content. In the meantime, we've launched the closed beta for a few selected PRO clients, and interviewed some of then. A lot of our suspicions and hypothesis came out true, and we started worked on the improvements right away.


To make everything in time for the first release, we had to cut off a lot of stuff. We focused on what was necessary (MVP), without compromising on visual quality. We were able to create as a seamless experience as we could, with fewer features.
After almost 2 years, a lot of work, new Design System components (and refactoring others), tests and feedbacks, it's finally here: the first release of JOTA Único is now public. It's still on beta, it's still an MVP, but it's live. You can check it out on beta.jota.info.
For this first public beta phase, we're gonna conduct a test to prove the hypothesis that we can amass the same or more MQLs for our lead base. To do that, we're redirecting 50% of the old portal traffic to the new beta address. After that, we started monitoring user behaviors, clicks and events with Hotjar, Google Analytics and Google Tag Manager. All of this data was organized and displayed in a Looker Studio dashboard.
The first results of the test are in, and are very promising. Throughout our Hotjar analysis we've saw that the number of "angry clicks" went from 10 to zero in a week, compared to the old homepage. Also, time spent went up, bounce rate went down. We had some problems implementing Google Tag Manager, but as soon as we sorted it out, the leads started to come in. It's still early to claim victory, it's gonna be a long process, but I'm certain it'll get there. We achieved all this with just an MVP. The sky is the limit!
Here are some initial numbers, according to Hotjar's metrics. This statistics are comparing the new (beta.jota.info) to the old website (jota.info) with only one month of release.
There where more people involved throughout the years, I'd like to thank everyone that helped put this project to life.
JOTA “Único” is my biggest project to date. Through this project I accumulated a lot of experience not only as a product designer, but as a technical leader, who worked in synergy with my designer partner, the developers and the PMs, making sure to deliver the best possible result.
And I delivered.
Thank you!